
En el verano de 2021 Google realizó varias actualizaciones de su algoritmo. Hoy, quiero hablaros de Google Page Experience Update, también conocida como Core Web Vitals ya que afecta a las métricas principales de un sitio web.
¿Qué son las Core Web Vitals?
Se trata de un conjunto de métricas orientadas al usuario/a y relacionadas no solo con la velocidad, sino también con la capacidad de respuesta y la estabilidad visual, pudiendo así medir la experiencia de usuario en un sitio web.
Las Core Web Vitals miden de forma técnica la experiencia de usuario en un sitio web y en consecuencia, pueden afectar de forma directa en el rendimiento de la página. Recuerda que un sitio web debe estar técnicamente a la altura de los estándares de la experiencia de usuario de Google para poder mejorar su posicionamiento.
¿Cómo han afectado las Core Web Vitals a los clientes de la agencia?
Esta actualización, que comenzó a principios de julio y terminó en septiembre de 2021, no sólo aporta un cambio de medición por parte de Google, sino que también afecta como un factor de posicionamiento en el buscador.
En Estudio34 hemos realizado una revisión a los sitios web de nuestros clientes, y nos hemos encontrado con varios casos de clientes en los que sus negocios online se han visto afectados con estos cambios, los hemos clasificado en 3 grupos:
- Clientes que veían venir el cambio y ya se pusieron manos a la obra antes del roll out de Google o bien, ya daban mucha importancia a la experiencia de usuario (UX) y por tanto no han notado apenas cambios en su posicionamiento y su tráfico orgánico.
- Clientes que por falta de recursos o de tiempo no pudieron implementar cambios y, además, partían de una base de experiencia de usuario no del todo perfecta. Estos han sufrido fluctuaciones en los rankings y se han traducido en una bajada del tráfico web y de su conversión.
- Clientes que partían de una web bastante obsoleta a nivel técnico: webs que cargan muy lento, o que no están bien adaptadas a móviles, etc. Este tipo de clientes son los que más han sufrido, por suerte, hemos hallado pocos casos en nuestra agencia. Para poder explicaros y comprender mejor este tipo de casos, a continuación revisaremos un ejemplo práctico.
Algunos ejemplos prácticos
1.¿Cómo afectan las cwv al seo y al performance de una web?
Los principales efectos del cambio de algoritmo van directamente relacionados al rendimiento de la web.
A efectos SEO, no se trata de una penalización en la que desaparezca la visibilidad en Google de un día para otro, pero sí podemos observar una pérdida progresiva de rankings conseguidos y, en consecuencia, de tráfico orgánico que provenía de esos rankings. A nivel de performance veremos que también se puede ver afectado el número de conversiones y, por tanto, la conversion rate del canal orgánico.
A continuación, mostramos un ejemplo de uno de nuestros clientes que sufrió una caída de rankings progresiva desde los meses de verano de 2021, hasta el punto de desaparecer en el top3. En este caso partimos de un ejemplo de sitio web que ya estaba obsoleto a nivel técnico antes del update de las Core Web Vitals: no estaba adaptada 100% para dispositivos móviles, su velocidad de carga era muy lenta, entre otros muchos aspectos mejorables de UX y UI importantes para Google.
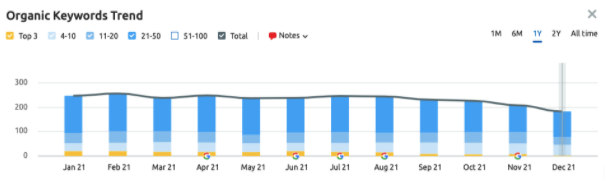
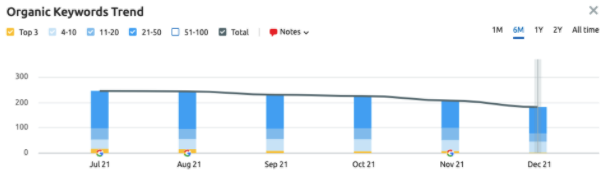
Su evolución de rankings durante el 2021:

Antes del Page Experience Update de Google, sus rankings se mantenían con una visibilidad en el top10 importante para su negocio. Si observamos el último periodo del año, que comprende los meses de verano hasta finales de año, observamos cómo desaparecen prácticamente los rankings en el top3.

Perder la visibilidad en el top3 supone grandes pérdidas en el performance. Actualmente, su ratio de conversión es de un -37% y el número de conversiones es de -71% en comparación con el mismo periodo del año anterior.
En este caso, nuestras recomendaciones son: en primer lugar, adaptar el sitio web a móviles, puesto que es algo que debería ser prioritario en cualquier negocio online desde la actualización de Google a Mobile First Index y después, mejorar la experiencia de la página a nivel de velocidad de carga y experiencia de usuario.
2.Cómo mejorar la velocidad de página y experiencia de usuario
Para saber cómo están nuestras Core Web Vitals debemos echar un vistazo a los informes que nos ofrece Google en el propio Search Console, así como en otras herramientas como PageSpeed Insights.
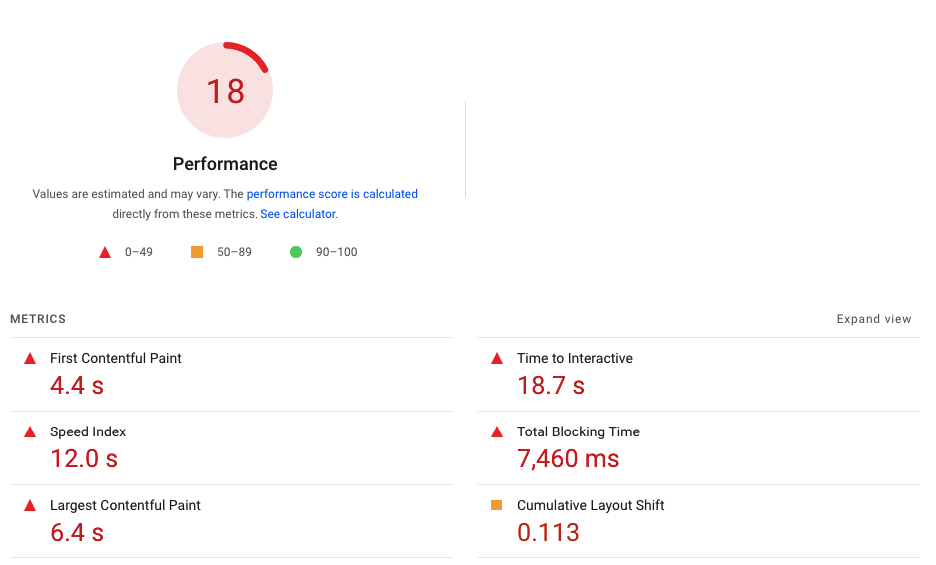
En el siguiente ejemplo, observamos como la nota en móviles de PageSpeed Insights es muy baja.

En este mismo informe, podemos ver algunas de las oportunidades y diagnósticos que nos ofrece la propia herramienta de PageSpeed Insights. En este caso concreto, el sitio web de nuestro cliente usa un template bastante antiguo que debería adaptarse a las nuevas necesidades.
¿Qué soluciones podemos aplicar?
- Revisar el renderizado del sitio web así como el uso de JavaScript
- O bien, apostar por un nuevo template acorde a las necesidades actuales y sobre todo, adaptado a dispositivos móviles
Y tú, ¿has observado cambios en tu sitio web? ¿Quizás has perdido visibilidad en los rankings de Google? ¿Tus visitas a través de buscadores se han reducido? ¿O la tasa de conversión en el canal orgánico ha bajado? Si es así, ¡debes poner solución cuanto antes para frenar estas caídas y mejorar tu sitio web!
_
Autor: Ugo Smith, profesor en The Valley en el Executive Program in Digital Marketing en Barcelona y CTO de la agencia de marketing digital Estudio34.
Si quieres continuar aprendiendo más sobre marketing de contenidos, te recomendamos que descubras nuestro Executive Program in Digital Marketing. Puedes verlo desde aquí.






