
14 millones de webs en el mundo utilizan Google Analytics como herramienta de medición, según SimilarTech. El análisis cuantitativo del comportamiento del usuario en nuestro activo digital es muy útil para entender el “qué”: cuántos usuarios entran, de qué fuentes de tráfico vienen, cuáles son las secciones que más consultan, qué productos son los más vendidos… Pero Google Analytics no nos informa sobre el “por qué”.
Entender ese “por qué” es clave a la hora de optimizar un negocio digital, pues nos ayuda a identificar “agujeros” o oportunidades de mejora y a definir hipótesis que cubran esas oportunidades. Las herramientas de analítica cualitativa nos acercan a ese por qué y nos ayudan a complementar los datos cuantitativos de herramientas como Google Analytics.
Una de esas técnicas cualitativas son los heatmaps o mapas de calor, que son representaciones de las zonas con mayor interacción dentro de nuestra página web. Los mapas de calor utilizan una escala de colores fríos y cálidos para ayudarnos a entender qué elementos de nuestra web están generando mayor interés en los usuarios (zonas cálidas) y qué elementos pasan desapercibidos (zonas frías).
Como todo, se entiende mejor con un ejemplo. Vamos allá:

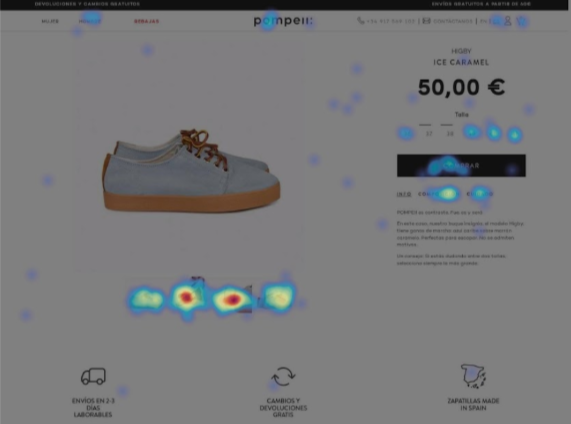
La imagen de arriba es un mapa de calor de una ficha de producto de la web de Pompeii, pure player de calzado online. Parece claro que las fotos o miniaturas del producto están recibiendo bastante interacción por parte de los usuarios. Sin profundizar en el análisis con otras fuentes de datos, podríamos formular varias hipótesis con esta información:
- Si al usuario le interesa ver más y mejor el producto, podríamos aumentar el número de miniaturas que tenemos por producto. Si, además, vemos que las fotos con mayor interacción son aquellas en las que aparece una persona llevando el producto, podemos concluir que el usuario quiere ver cómo queda puesto el producto. Y por tanto podemos potenciar este tipo de fotos para tratar de aumentar la conversión.
- Si combinamos los resultados del heatmap con datos de Google Analytics y descubrimos que las sesiones que interactúan con las miniaturas de las fotos del producto tienen una propensión a la compra mayor (es decir, tienen más opciones de cerrar una compra), parece claro que debemos darle mayor presencia al módulo. Además de añadir más fotos, como decíamos antes, podríamos hacer más grande el módulo. O experimentar a ponerlo en horizontal para ver si mejoramos la navegación.
Como ves, capturar la interacción de los usuarios con nuestra web es una vía fácil para detectar oportunidades de mejora de la conversión.
Para qué sirven los mapas de calor
Además de para entender el “por qué” del “qué”, los mapas de calor pueden ayudarnos a:
- Entender el comportamiento de un segmento concreto de usuarios. En el siguiente punto del post hablaremos de herramientas, pero te adelanto que existen vías de diferenciar las interacciones por variables como el canal de adquisición, por ejemplo. ¿Interactúan con los mismos elementos las visitas que vienen de una búsqueda orgánica que las que aterrizan en nuestra web tras hacer clic en un banner de una campaña de display? Seguramente no. Y de cara a mejorar la conversión, es muy importante adecuar el contenido a cada usuario y cada momento.
- Diferenciar comportamiento por dispositivos. Similar al caso anterior, pero merece un punto aparte. ¿Estamos mostrando la misma información en las versiones desktop y mobile de nuestra web? Si es así, ¿tiene sentido? Igual hay elementos con los que hay mucha interacción en ordenadores y que distraen al usuario en dispositivos móviles. Un caso muy común es la longitud de los listados: ¿Cuántos productos estamos mostrando en cada categoría? ¿Los usuarios interactúan con el mismo número de productos en desktop y en mobile? Si en móviles tenemos 100 productos en cada listado y solo se interactúa con los 10 primeros, algo tendremos que hacer…
- Entender el impacto de nuevas funcionalidades. Si hacemos cambios en nuestra web, es importante que analicemos si los usuarios están recibiendo con los brazos abiertos esos cambios o si, por el contrario, no están entendiendo cómo navegar y están siendo reacios al cambio. Montar un mapa de calor antes y después del cambio nos puede dar muchas pistas en estos casos.
Qué necesito para hacer un mapa de calor
¿Has implementado Google Analytics en tu web? Si lo has hecho, recordarás que tener una implementación básica de la herramienta es tan sencillo como copiar y pegar un “trocito” de código en la cabecera de todas las páginas de nuestra web.
Montar un mapa de calor de una página de nuestra web es igual de fácil. Basta con elegir la herramienta que encaja más con nuestras necesidades y meter el código en nuestra web. Si tenemos un tag manager o gestor de etiquetas podremos hacerlo nosotros mismos. Si no lo tenemos, solo tenemos que enviarle al equipo técnico el código a implementar que nos da la propia herramienta y en cuestión de minutos estaremos recogiendo interacciones de usuario.
Existen muchas herramientas para hacer mapas de calor. Yo tengo dos favoritas:
- Hotjar : Seguramente sea mi herramienta fetiche para hacer análisis cualitativos. Es una suite muy completa con la que podemos hacer mapas de calor y scroll, grabaciones de sesión, analítica de formularios… ¡Incluso encuestas de usuario! La captura que veías antes de Pompeii está hecha con Hotjar. Si no necesitamos hacer análisis muy profundos de los resultados del mapa de calor, es más que suficiente. Y lo mejor de todo es que tiene una versión gratuita (hasta 3 mapas de calor al mes) y la versión de pago es muy económica.
- Crazy Egg: Líder en el mercado de los heatmaps y scrollmaps. Si necesitas granularidad de los resultados, Crazy Egg es tu herramienta. Además de ver de manera visual las zonas con mayor interacción de tu web, puedes exportarte a un Excel los absolutos de esas interacciones y hacer análisis aparte. Lo que más me gusta de esta herramienta es que tienen un informe llamado “Confetti” que te permite segmentar las interacciones por las variables que quieras: dispositivos, navegadores, canales… Y esto es súper útil si quieres tener visibilidad sobre el comportamiento de un segmento concreto de tus usuarios. No es gratis, pero tienen planes muy baratos.
Por supuesto que existen otras: Inspectlet, Lucky Orange, Clicktale… Pero las que más me gustan son Hotjar y Crazy Egg.
La clave de todo proceso de optimización está en la combinación de las fuentes de información para detectar oportunidades de mejora. Los mapas de calor por sí solos nos dan insights relevantes. Pero estos insights cogen mayor relevancia si cruzamos los resultados del heatmap con datos de Google Analytics, con grabaciones de sesión o con respuestas de los usuarios a una encuesta online.
Javier Arenillas, de The Cocktail
Si llevas tiempo queriendo formarte en marketing digital y en el diseño de estrategias digitales, te recomendamos que eches un vistazo a nuestro Master en Digital Business.







